
Augmenter son référencement naturel avec La Denise.com
11 avril 2015
Google va privilégier les pages https
22 décembre 2015Quelles sont les tendances du webdesign en 20015
Webdesign tendances 2015 : L’année 2015 nous amène son lot de tendances en matière de Webdesign. Bien sur personne n’est obligé de respecter toutes ces tendances mais encore faut il les connaître et comprendre le pourquoi qui se cache derrière chaque tendance.
Webdesign tendance 2015 # 1 : Sites à long défilement
Il ne est pas passé inaperçu que la plupart des nouveaux modèles de sites publiés cette année ont tendance à être de plus en plus en longueur. Comme les appareils mobiles deviennent plus populaires, il est de plus en plus courant pour les sites d’opter pour le défilement long en particulier sur leur pages d’accueil.
En effet, il est plus facile pour les utilisateurs de faire défiler la page pour obtenir leurs informations que de cliquer sans cesse pour trouver l’information. Ce ci est valable sur mobile, tablette, et même sur PC. je rappelle que cela fait longtemps que toutes les souris sont équipées d’une molette destinée au défilement, hein!
Mais les pages d’accueil ne sont plus les seules concernées par ce phénomène (j’en profite pour faire un petit coucou aux sites d’une seule page défilante). Les défilement long est également présent dans les pages produit, ce qui permet d’afficher une grande variété de contenu de manière élégante.
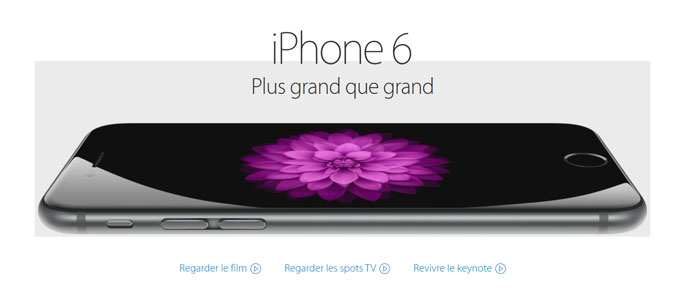
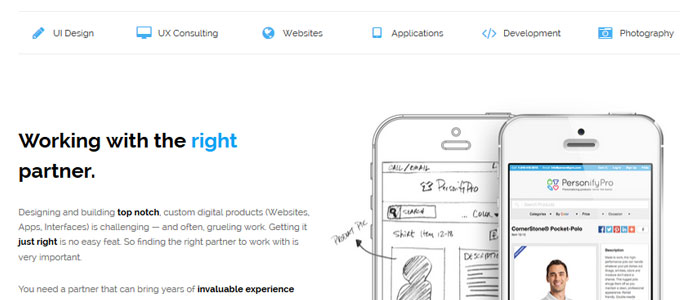
Par exemple, la page de présentation de l’Iphone 6 d’Apple présente la longue défilement « trendy ». Elle est conçue pour présenter toutes les caractéristiques et fonctionnalités du produit et comporte des images pour garder l’attention de l’utilisateur.

Webdesign tendance 2015 # 2 : raconter une histoire et susciter l’interaction
Tout en ayant un contenu spécifique,raconter une histoire aux utilisateurs présente un gros plus. Peut être devrions nous nous concentrer sur cela sur le site MK Design.
Par exemple, le site Web de Space Needle raconte non seulement son histoire mais propose toute une série d’interactions via le scrolling vertical jumelées avec des animation. Encore faut il le faire avec goût comme c’est le cas sur leur site. Cette manière de présenter captive les internautes qui se laissent séduire par le côté ludique de la chose.

Autre exemple le site Impossible bureau qui est très interactif en ce qu’il répond à votre défilement en planant au dessus des différents éléments (au lieu d’un clic normal).
Webdesign tendance 2015 # 3 : retour à la simplicité
L’idée est de retirer les éléments de design non essentiels pour privilégier la simplicité, donc la clarté. De plus il faut avouer que du coups le chargement des pages s’en trouve boosté. Le site de l agence numérique Rareview illustre à merveille cette tendance. Pas de fond de site, pas de fond dans les blocs, pas de menus déroulants, pas de bandeau et un footer minimal. C’est quasiment que des typos à l’exception d’illustration minimalistes et de quelques pictogrammes. De cette manière ingénieuse ce site se distingue de la foule de sites lourds en images en conception et en couleurs. De quoi payer des designer à ne rien foutre? héhé peut être, mais pour en arriver là inutile de vous dire qu’il y a eu de la réflexion et beaucoup de travail.

Webdesign tendance 2015 # 4 : largeur fixe et centrée, fini le full width 100%
La plupart de sites au cours des dernières années on utilisé toute la largeur des écrans (largeur 100%). Avant que cette tendance ne devienne populaire, la majorité des sites étaient également en largeur fixe, mais de manière assez maladroite. La mode taille fixe nouvelle génération devient responsive, mais sait garder de la place inutilisée a droite et a gauche du site afin de matérialiser la fin du contenu de manière claire (puis perso le full screen donne mal à la tête, sauf quand il s’agit de jeu vidéo afin de renforcer l’immersion).
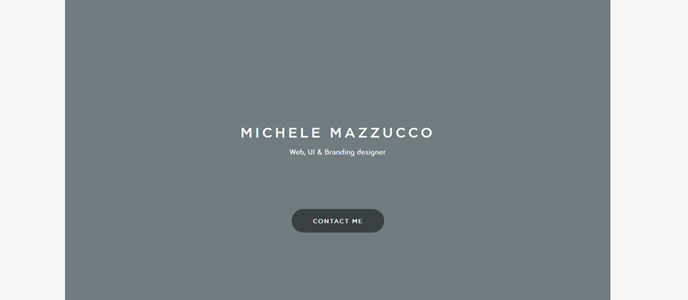
Le site de Michele Mazzucco est un exemple parlant de full responsive a largeur fixe et centrée. De plus il n’utilise pas d’image de fond mais des aplats qui viennent matérialiser les limites du site avec sophistication.

Webdesign tendance 2015 # 5 : des photos professionnelles
Les sites comme fotolia ou stockimages ont toujours leur place dans la création d’un site internet mais il faudra préférer à leurs photos celles de professionnels réalisant des photos uniques pour votre site. Cela vous rendra unique, vous n’aurez pas les sempiternelles photos à la mode que l’on retrouve un peu partout. Cela met en valeur la réalité de votre entreprise et par la même son savoir-faire.
Webdesign tendance 2015 # 6 : Flat design a gogo
Petit rappel : le flat de sign est un style graphique minimaliste qui se débarrasse de tout ornement de relief. Il a pour but d’améliorer la lisibilité. Cette tendance fait plus que se confirmer en 2015 et il y a fort a parier que vous allez vraiment an voir partout. Au niveau design on pourrait dire que l’on représente de manière épurée les caractéristiques graphiques de l’objet réel. On recherche ainsi a avoir le plus d’impact avec le moins d’éléments possibles. Pour le web on va donc s’appuyer sur les typos et les aplats de couleurs (cf windows8) pour structurer et organiser l’information de manière claire.

Webdesign tendance 2015 # 7 : de très grandes typographies
En 2014 nous avons assisté à l’utilisation de très grandes typos sur les création numériques. Et bien en 2015 ca va être encore plus gros, si, si! C’est la manière de renforcer la hiérarchie visuelle d’une page internet en étant certain que l’internaute ne ratera pas l’information importante. perso je ne travaille plus qu’en taille 2000 ,-). Par contre attention aux bavards. Cela oblige a utiliser des styles courts de style journalistiques. Déjà que nos clients ont tendance à nous communiquer des titres fleuves pour être compris, cela ne va pas être une mince affaire de leur expliquer de nos donner des titres courts pour être lus. Compréhension contre lecture, les temps changent.
Webdesign tendance 2015 #8 : optimisation, performance et vitesse
Vous l’aurez certainement noté quasiment toutes les tendances webdesign 2015 citées ci-dessus vont en ce sens. Sortir les fonds, adopter un style minimaliste et passer par du flat design, tout cela allège terriblement le poids des pages internet.
Ce n’est pas anodin. D’aucuns se disent que leur connexions internet sont de plus en plus rapides et que ce n’est donc pas la peine de se tracasser pour la rapidité d’affichage. Faux! Non seulement les internautes sont de plus en plus impatients mais google privilégie les sites s’affichant rapidement dans son algo de référencement. Qu’on se le dise la guerre de l’optimisation a déjà commencé.
Webdesign tendance 2015 by Jaël gandelin